The Radio Card is a form element (radio input) with a bigger target area represented by a card container that allows users to select a single item from a list of related options.
Usage
Use the Radio Card Group in most cases. Use individual Radio Cards only in special cases and sparingly.
When to use
- To allow users to select a single option from a group of two or more Radio Cards.
When not to use
Control position
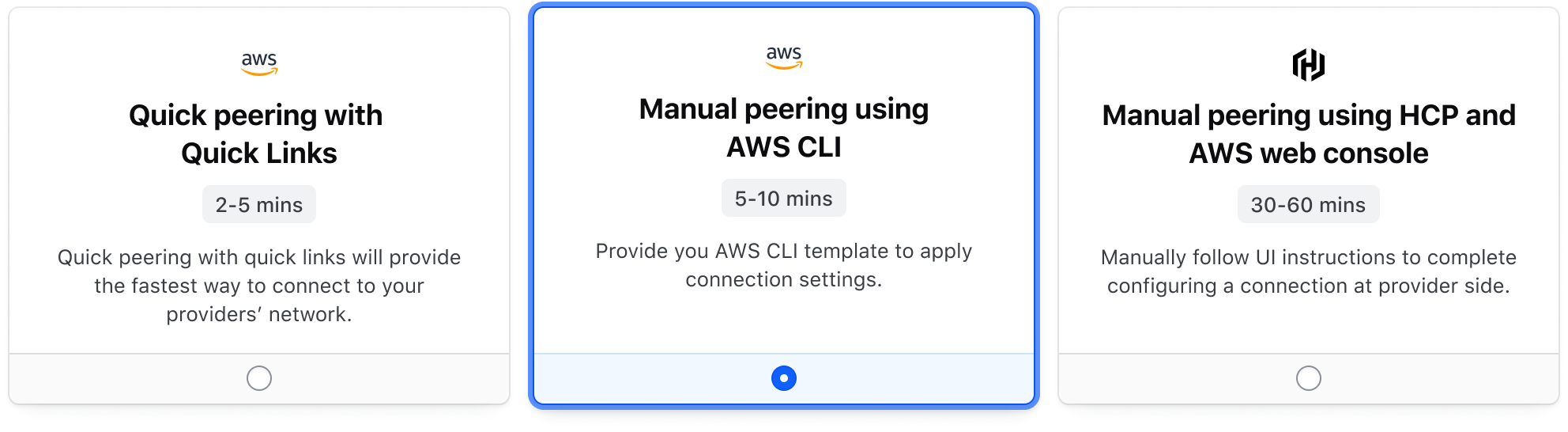
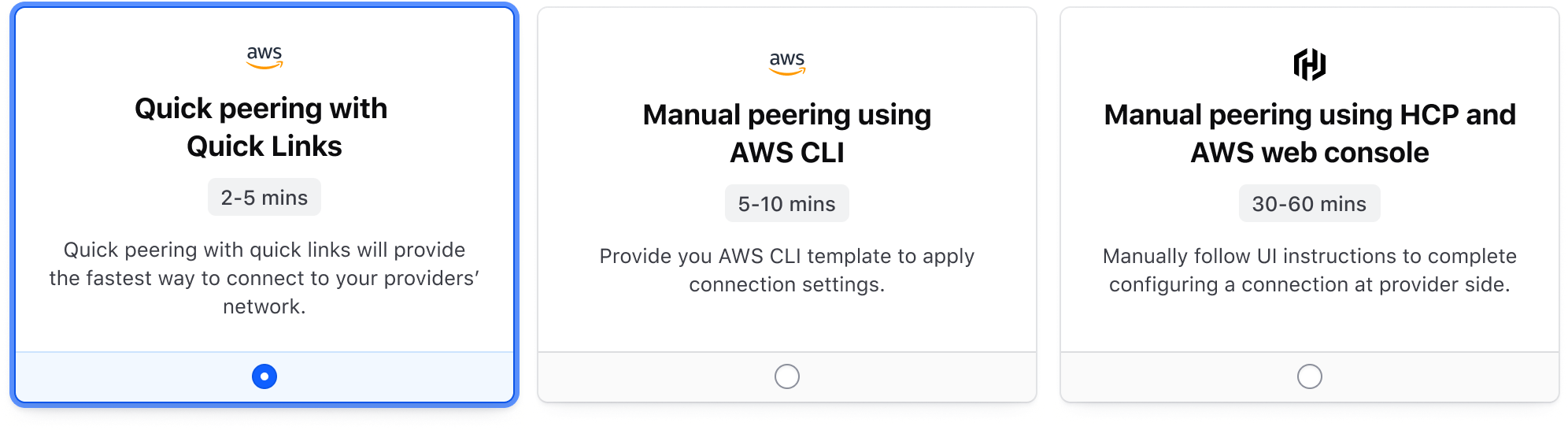
In most cases, we recommend using the bottom position. Still, we offer Radio Cards in a left position, which is a good option when the content in the cards is minimal.
Bottom
Left
Alignment
Left
Center
Layout
In most cases, use the horizontal layout to maximize the real estate available. Use the vertical layout intentionally when assembled with other components within limited horizontal space, or when needing to create a vertical options list with radio cards.
Horizontal
Vertical
Nested badge
Badges can be used in radio cards to display additional information and context. To ensure proper usage of the badge component, refer to the guidelines.
Legend style
Default style
When placed along with other form components, we recommend using the default legend style provided by the component.

Display style
When using the Radio Card Group as its own section, we recommend using Display/400/Bold for the legend.

Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
Form::Label
For general content recommendations, refer to the Primitives documentation.
How to use this component
Form::RadioCard::Group creates:
- a
<fieldset>container - a
<legend>element - a list of rendered
<Form::RadioCard>components (witharia-describedbyattributes automatically generated).
The @name argument offers an easy way to provide the same name for all the radio controls with a single declaration.
<Hds::Form::RadioCard::Group @name="radio-card-basic-example" @alignment="center" as |G|>
<G.Legend>Create connection</G.Legend>
<G.RadioCard @checked= as |R|>
<R.Icon @name="aws-color" />
<R.Label>Quick peering with Quick Links</R.Label>
<R.Badge @text="2-5 min" />
<R.Description>Quick peering with quick links will provide the fastest way to connect to your providers’ network.</R.Description>
</G.RadioCard>
<G.RadioCard as |R|>
<R.Icon @name="aws-color" />
<R.Label>Manual peering using AWS CLI</R.Label>
<R.Badge @text="5-10 min" />
<R.Description>Provide you AWS CLI template to apply connection settings.</R.Description>
</G.RadioCard>
<G.RadioCard as |R|>
<R.Icon @name="hcp" />
<R.Label>Manual peering using HCP and AWS web console</R.Label>
<R.Badge @text="30-60 min" />
<R.Description>Manually follow UI instructions to complete configuring a connection at provider side.</R.Description>
</G.RadioCard>
</Hds::Form::RadioCard::Group>
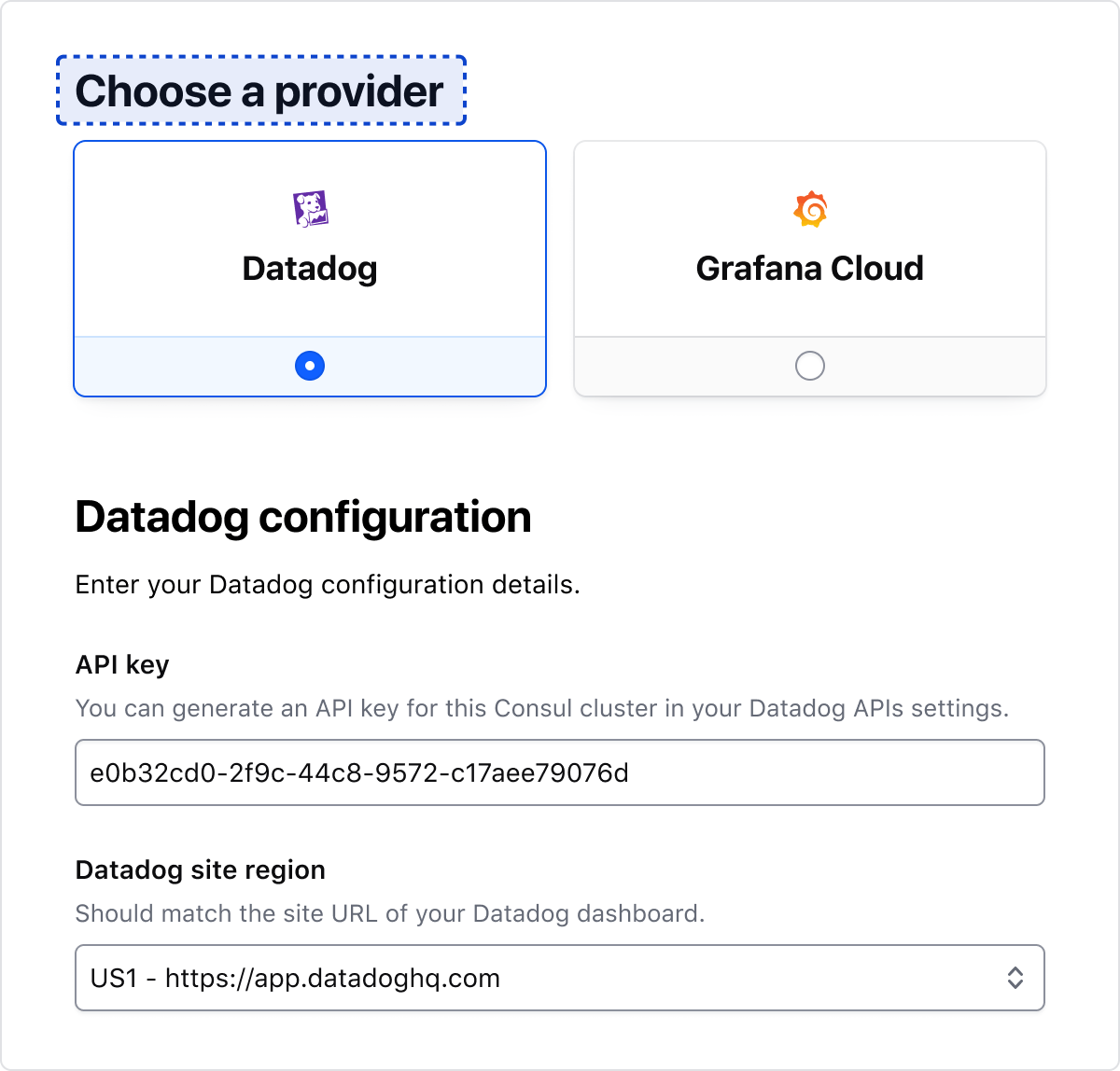
Custom content
Customizable options include:
- Defining custom content using the
Genericblock - Defining a custom width using the
maxWidthargument - Adding multiple Badge components
<Hds::Form::RadioCard::Group @name="radio-card-custom-example" as |G|>
<G.Legend>Cluster type</G.Legend>
<G.RadioCard @checked= as |R|>
<R.Label>HCP-managed Consul</R.Label>
<R.Badge @text="6 clusters left" />
<R.Generic>
<ul class="doc-radio-card-list-demo">
<li class="hds-typography-display-100">Connect workloads in your cloud provider network with HCP</li>
<li class="hds-typography-display-100">Offload Consul operations to Hashicorp Experts</li>
</ul>
</R.Generic>
</G.RadioCard>
<G.RadioCard as |R|>
<R.Label>Self-managed Consul</R.Label>
<R.Badge @text="5 clusters left" />
<R.Badge @text="Kubernetes only" @icon="kubernetes" />
<R.Generic>
<ul class="doc-radio-card-list-demo">
<li class="hds-typography-display-100">Multi-cloud artifact registry</li>
<li class="hds-typography-display-100">Golden images workflow</li>
<li class="hds-typography-display-100">Terraform Cloud integration</li>
<li class="hds-typography-display-100">10 free images/month</li>
<li class="hds-typography-display-100">250 free requests/month</li>
</ul>
</R.Generic>
</G.RadioCard>
</Hds::Form::RadioCard::Group>
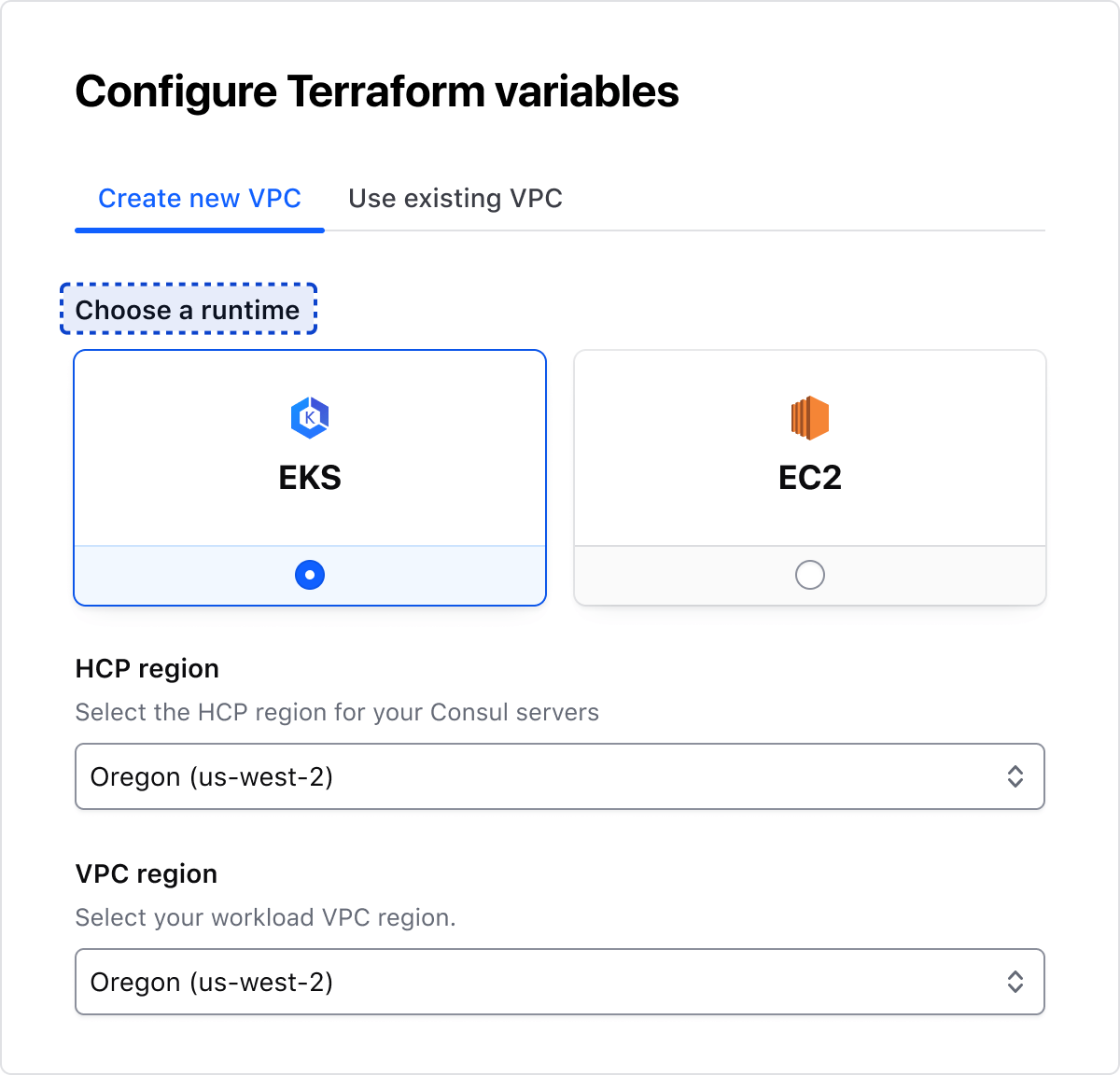
Layout and control position
To change how the cards are layed out in a group set the @layout argument to vertical. To change the position of the control elements within a card set the @controlPosition argument to left.
<Hds::Form::RadioCard::Group
@name="radio-card-layout-vertical"
@layout="vertical"
@controlPosition="left" as |G|
>
<G.Legend>Allow this source connect to the destination</G.Legend>
<G.RadioCard @checked= as |R|>
<R.Label>Admin</R.Label>
<R.Description>Grants full admin capabilities for this project and all workspaces within. Team members can edit and delete this project, manage the team access level, and create and move workspaces.</R.Description>
</G.RadioCard>
<G.RadioCard as |R|>
<R.Label>Read</R.Label>
<R.Description>Grants full admin capabilities for this project and all workspaces within. Team members can manage the team access level, and create and move workspaces.</R.Description>
</G.RadioCard>
<G.RadioCard as |R|>
<R.Label>Write</R.Label>
<R.Description>Grants full admin capabilities for this project and all workspaces within. Team members can edit this project, manage the team access level, and create and move workspaces.</R.Description>
</G.RadioCard>
</Hds::Form::RadioCard::Group>
Component API
Form::RadioCard
name
string
name attribute of the input control.
value
string
value attribute of the input control.
checked
boolean
- false (default)
checked attribute of the input control.
disabled
boolean
- false (default)
disabled attribute of the input control.
controlPosition
enum
- bottom (default)
- left
alignment
enum
- left (default)
- center
maxWidth
string
25% will result in 4 cards).
extraAriaDescribedBy
string
aria-describedby HTML attribute.
By default, the
aria-describedby attribute is automatically generated by the component using the IDs of the helper text and errors (if they’re present). Use this argument if you need to pass an extra ID.
…attributes
...attributes.
The attributes will be applied to the
<input type="radio"> element. This means you can use all the standard HTML attributes of the <input type="radio"> element and all the usual Ember techniques for event handling, validation, etc.
Contextual components
Icon, Label, Badge, Description, and Generic content are passed to the RadioCard as contextual components in this order, regardless of the declaration order.
<[R].Icon>
<[R].Label>
yielded component
This component supports use of
...attributes.
<[R].Badge>
<[R].Description>
yielded component
This component supports use of
...attributes.
<[R].Generic>
yielded component
This component supports use of
...attributes.
Form::RadioCard::Group
controlPosition
enum
- bottom (default)
- left
alignment
enum
- left (default)
- center
name
string
name attribute for each form control within the group.
isRequired
boolean
- false (default)
Required indicator next to the legend text and sets the required attribute on the controls when user input is required.
layout
string
- horizontal (default)
- vertical
vertical to stack them one underneath each other.
Contextual components
Legend, HelperText, RadioCard, and Error content are passed to the group as contextual components.
The group of elements is automatically wrapped in a <fieldset> element.
<[G].Legend>
yielded component
<legend> element. The content can be a simple string, or a more complex/structured one (in which case it inherits the text style). For details about its API check the Form::Legend component.
<[G].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated.
<[G].RadioCard>
yielded component
RadioCard component above.
<[G].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
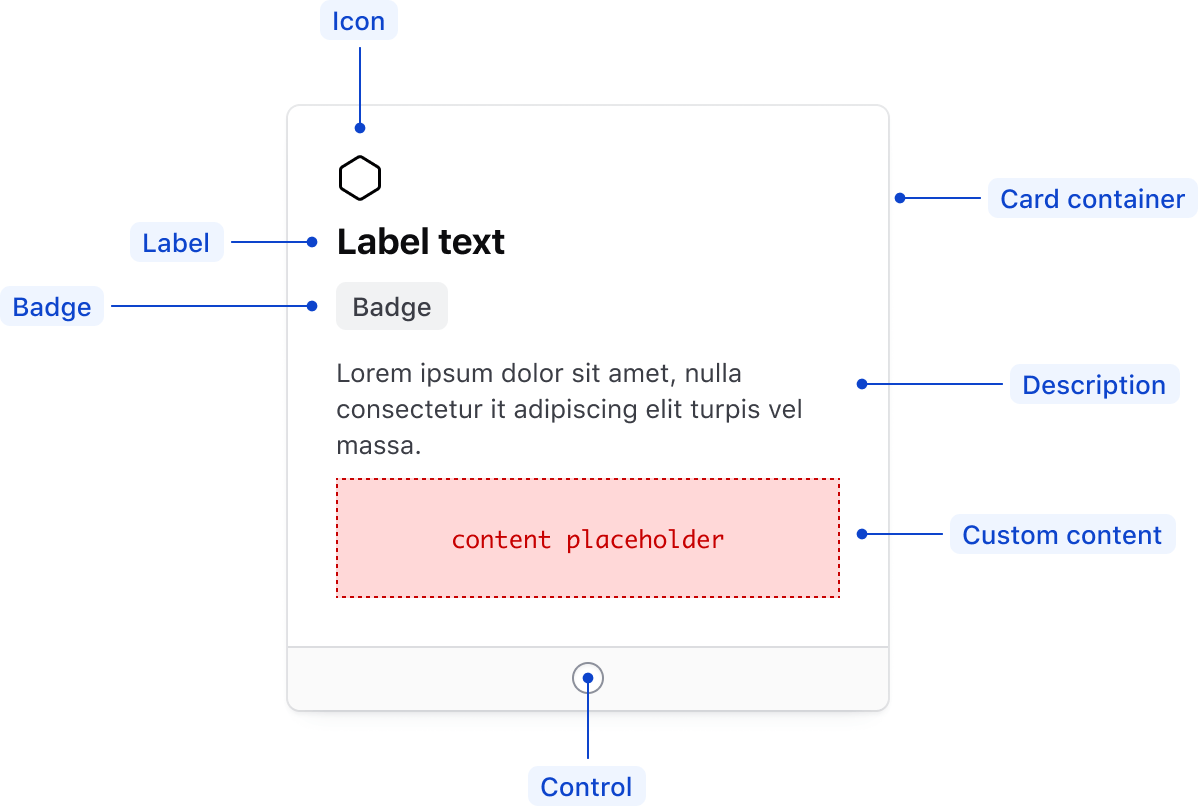
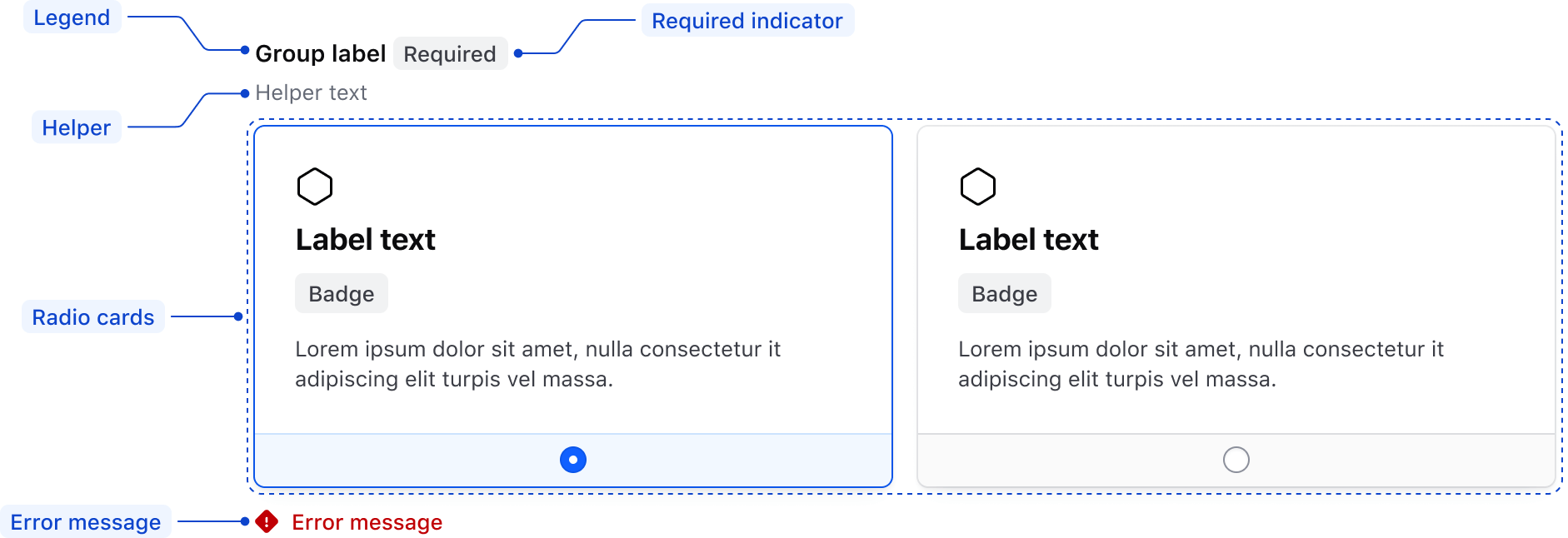
Anatomy
Item

| Element | Usage |
|---|---|
| Icon | Optional |
| Label | Optional, but requires an aria-label when no label is provided |
| Badge | Optional |
| Card container | Required |
| Description | Optional |
| Custom content | Optional |
| Control | Required |
Group

| Element | Usage |
|---|---|
| Legend | Optional |
| Required indicator | Optional |
| Helper text | Optional |
| Radio Card | Required |
| Error message | Triggered by system |
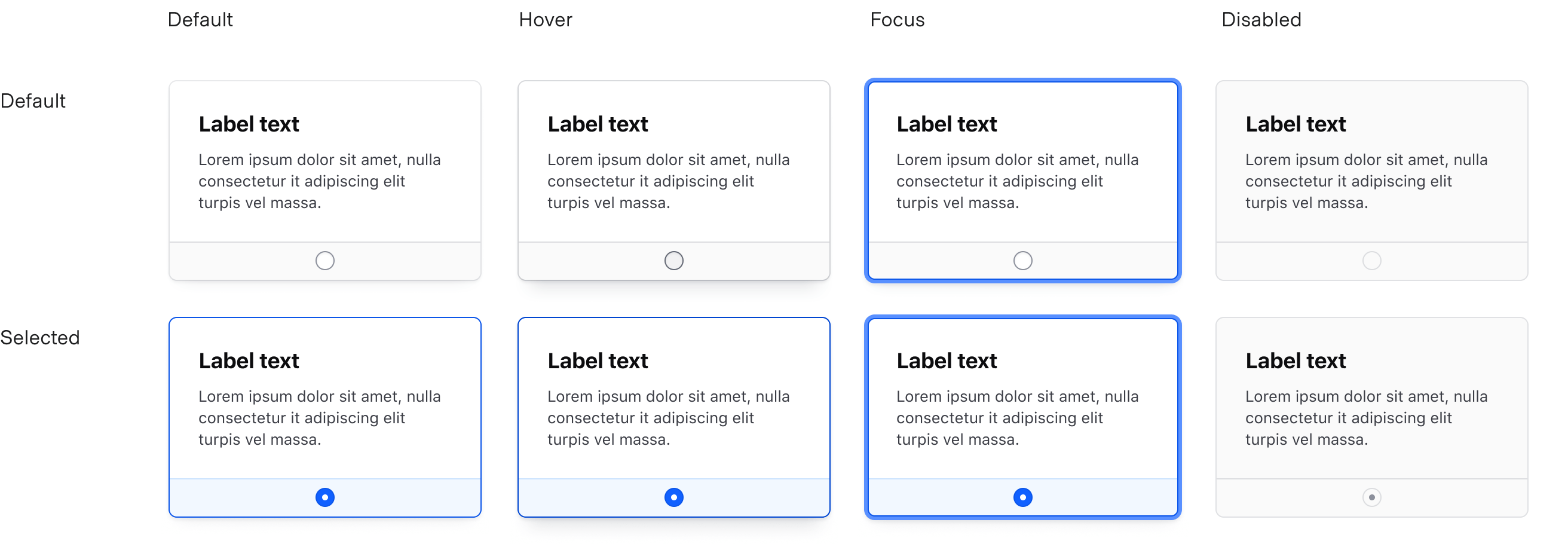
States

Conformance rating
Form::RadioCard
Form::RadioCard is conformant when used as directed.
Form::RadioCard::Group
Form::RadioCard::Group is conformant when used as directed.
Keyboard navigation
Move focus to the selected card. If nothing is selected, focus will move to the first Radio Card.

Navigate between Radio Cards. As the card is focused it also becomes selected.

Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity.
This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.